Ingresar al sistema
Para ingresar al sistema hay que ingresar a la siguiente dirección:
https://electromed.com.ar/wp-admin/
Una vez ahí, ingresar las credenciales provistas.

Agregar un nuevo producto
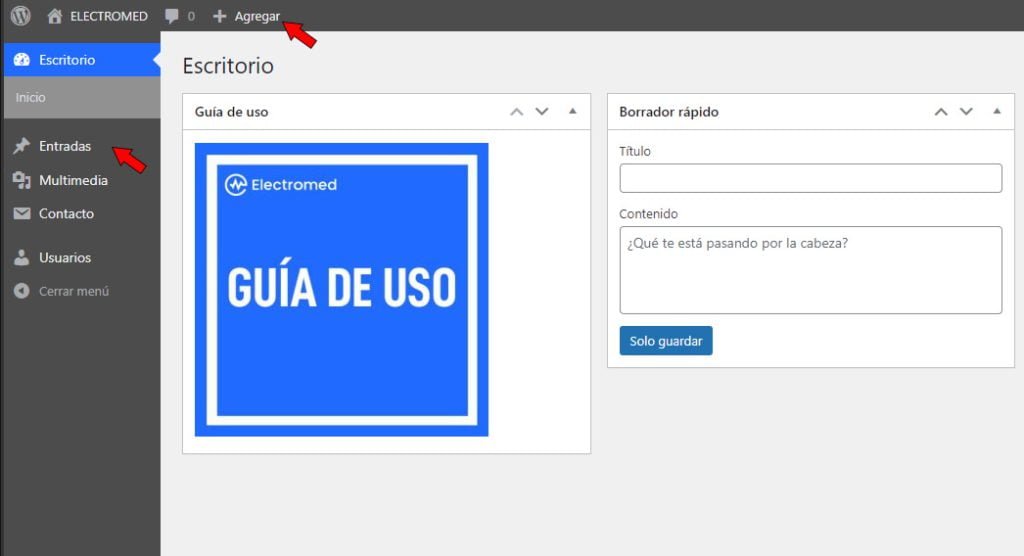
Una ves logueado en el sistema hay que agregar una nueva entrada.
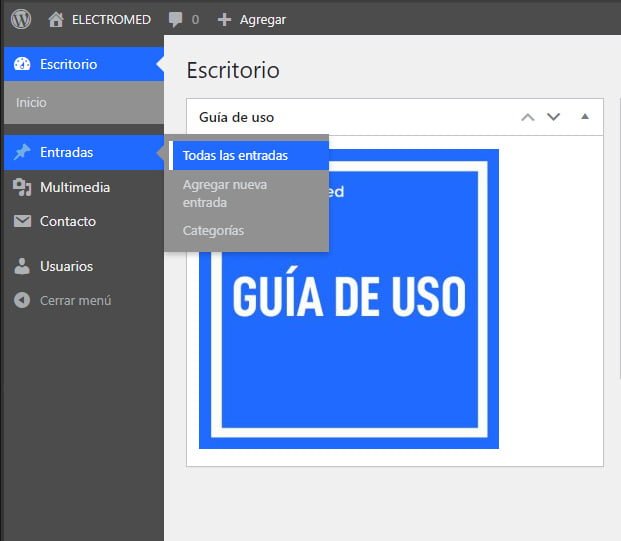
Esto se hace desde la barra superior donde está el botón de “+ Agregar”, o desde la barra lateral donde dice “Entradas”

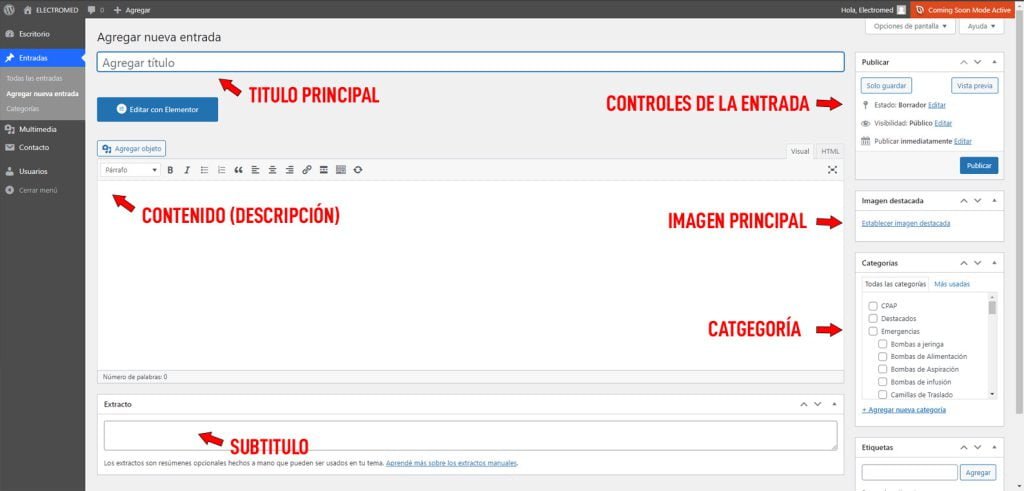
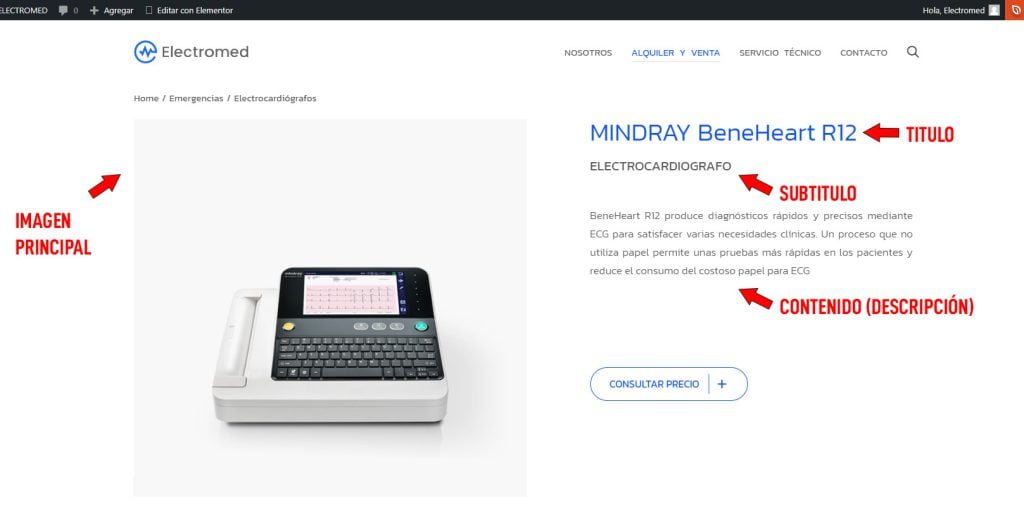
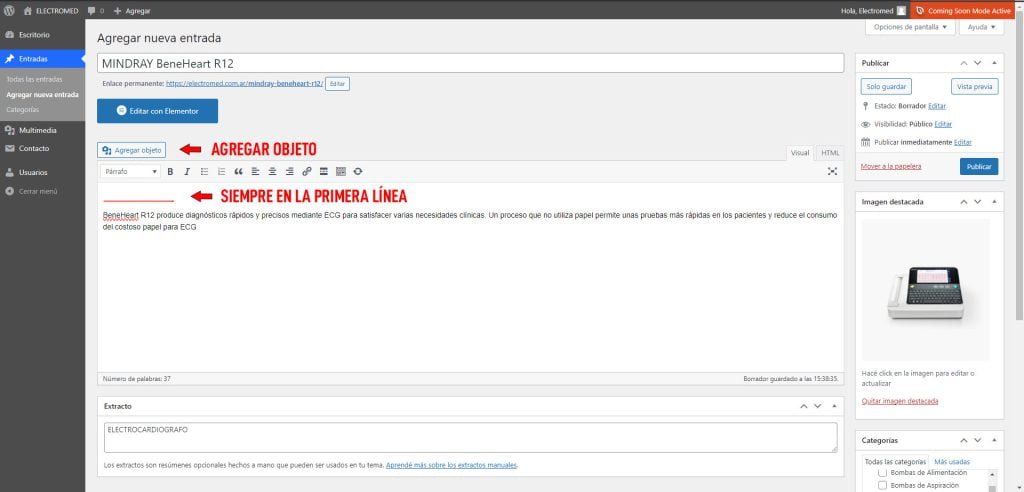
La pantalla que se verá es la siquiente, junto a las partes principales del espacio de carga de datos:
Título principal: Será no solo el título, también dará nombre a la dirección url, y al encabezado.
Contenido: El mismo es el que tiene la descripción del producto y todo el material en modo texto que se desee agregar. También ahí se albergará la galería de imágenes en caso de que tenga más de una. Para ver como hacerlo hacer clic aquí.
El subtítulo (o extracto) será el que se ingrese en caso de ser necesario debajo del título.
La imagen principal es la imagen destacada del producto, que aparecerá en los listados y páginas de categoría. En caso de que el producto no posea imagen principal, se debe poner una de repuesto (placeholder) para asegurar que no haya problemas de visualización del producto. Para ver como colocarla hacer clic aquí.
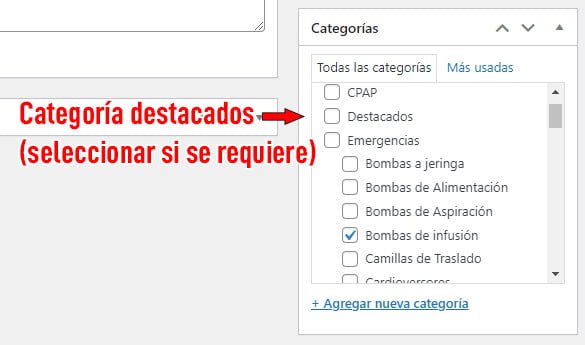
La categoría es uno de los elementos más importante, ya que la misma servirá para organizar el producto dentro del grupo en que se quiera mostrar.
Puede poseer varías categorías. Pero siempre seleccionar la categoría hijo, o más baja del árbol de categorías. Por tomar un ejemplo: Si la categoría es Terapia intensiva > Respiradores, solo seleccionar respiradores, asegurándose que sea la subcategoría de terapia intensiva. Más información haciendo clic aquí.
Controles de entrada. Una vez finalizado la carga de información o la edición de una entrada, aquí se podrán hacer las siguientes acciones:
Solo guardar: Guardará la entrada, pero esta no será visible para nadie más que para los que tienen acceso a la zona de administración.
Vista previa: Permite previsualizar como se verá la entrada.
Publicar: Hará la entrada visible para quienes entren a la página.
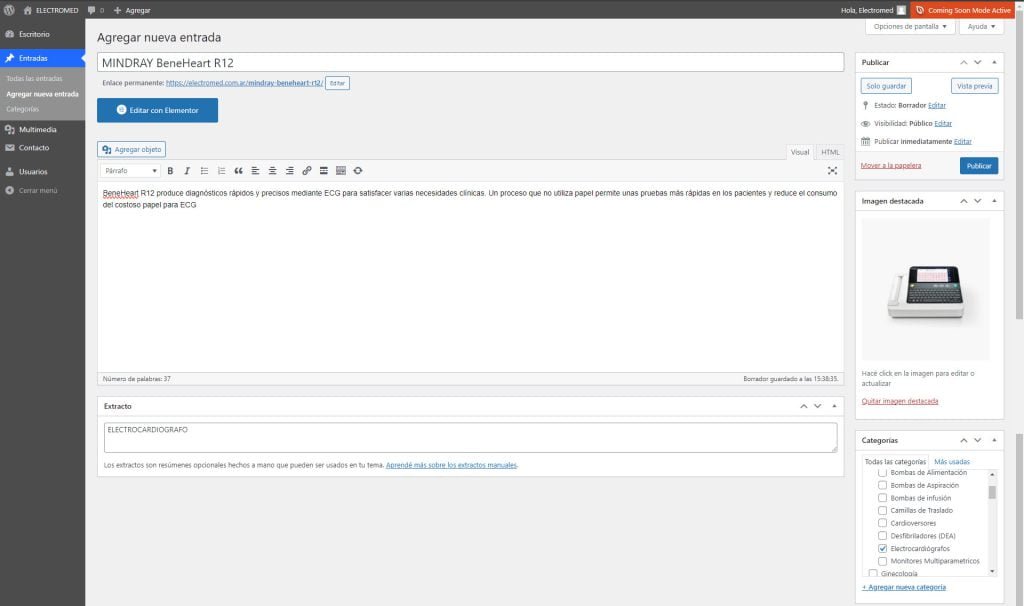
Ejemplo de carga de datos
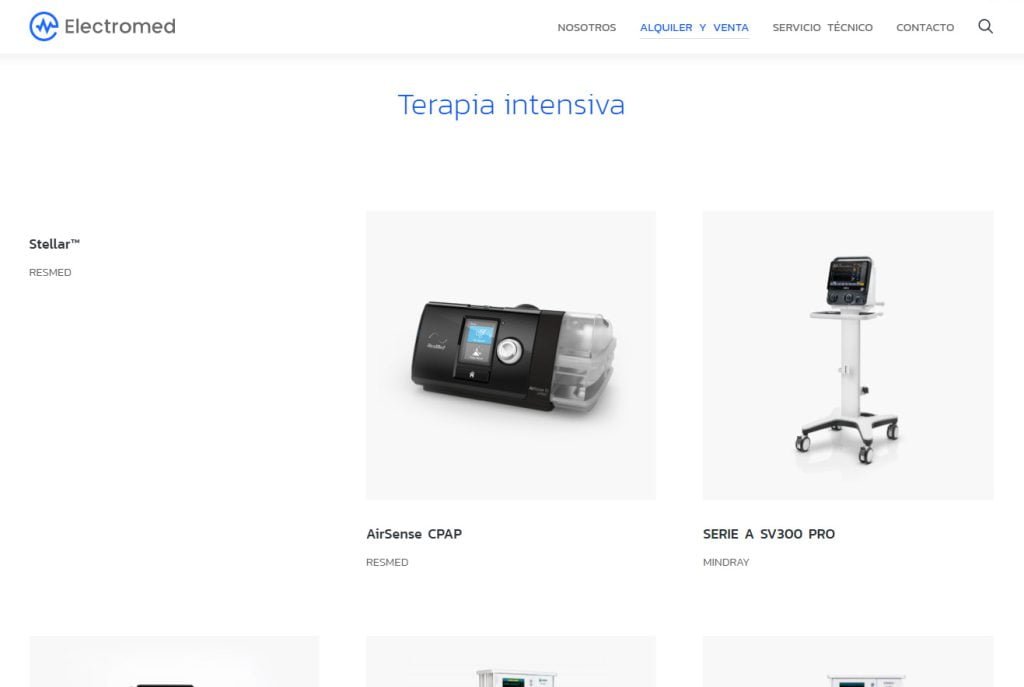
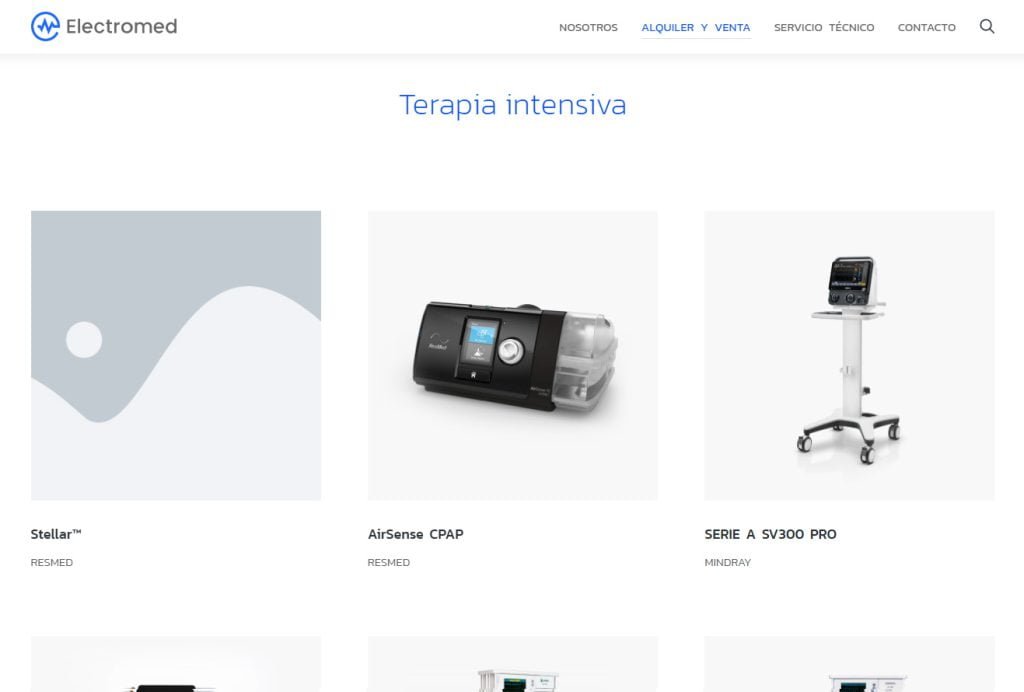
Una vez publicada se verán así los mismos datos:

Agregar más de una imagen
Para agregar más de una imagen, se debe recurrir a una galería de imágenes.
Para esto se debe situar en la zona de contenido, asegurándose de estar en la primera línea del editor de texto,y hacer clic en el botón de “agregar objeto“.

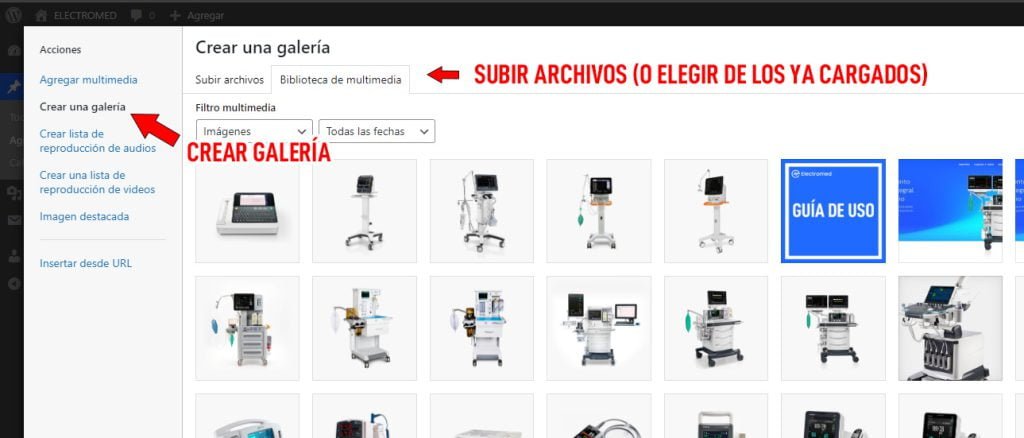
Se nos abrirá una ventana con la biblioteca de medios, donde están todas las imágenes cargadas en el sitio. En la barra lateral izquierda de la blibioteca encontraremos una opción que dice crear una galería.
Allí seleccionamos las imágenes de la biblioteca, o subimos los archivos eligiendo “subir archivos”, también pueden ser arrastrados directamente desde la carpeta hacia la ventana.*
*Se recomienda que no se agreguen más de 3 imágenes, por una cuestión de aspecto visual del producto, en caso de necesitar más de 3 o 6 imágenes, consultar para ver las adaptaciones necesarias.

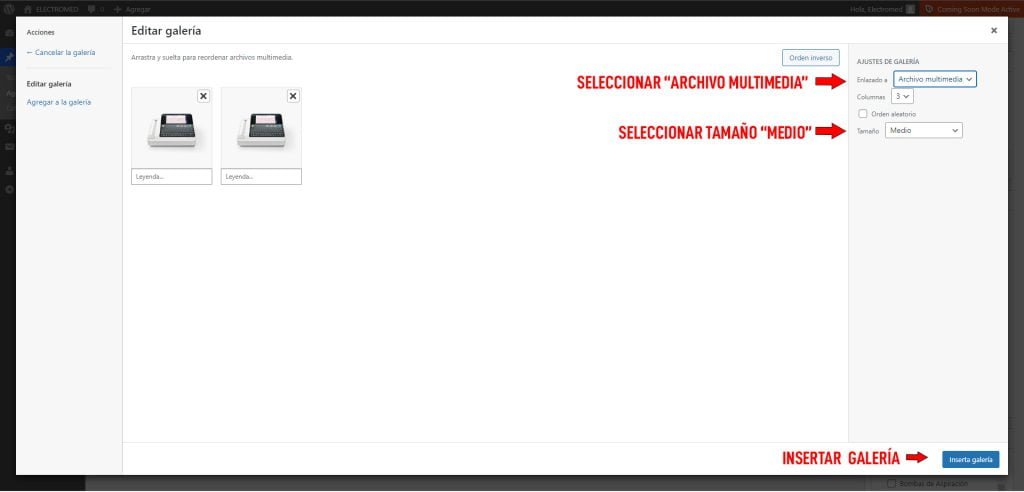
Una vez seleccionadas las imágenes, nos la va a mostrar en una ventana aparte, allí debemos seleccionar las siguientes opciones en la barra lateral derecha:
Tamaño: Medio
Enlazado a: Archivo multimedia
Dejar Columnas en 3.
Una vez creada la galería, hacemos clic en el botón en la esquina inferior derecha “Insertar galería” para poder continuar, luego de eso podemos continuar agregando el texto de la descripción.

Una vez creada la galería, hacemos clic en el botón en la esquina inferior derecha para insertarla, luego de eso podemos continuar agregando el texto de la descripción.
Finalizado este paso, es necesario un paso extra para asegurar la correcta visualización de la página del producto.
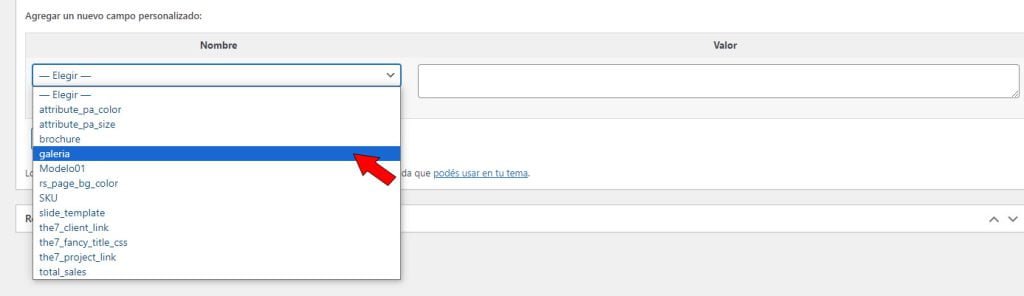
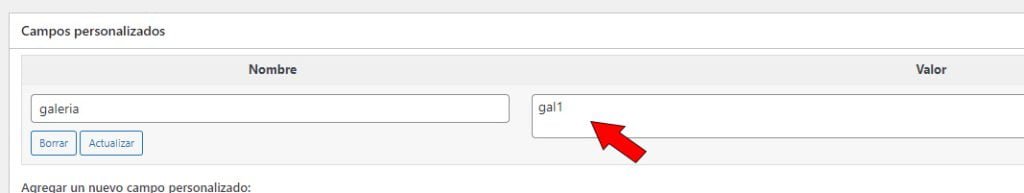
Dentro del la zona de edición del producto, el último panel llamado Campos personalizados, hay dos campos que deben ser intervenidos de la siguiente manera:
Dentro del campo Nombre, se debe desplegar el menú y buscar la opción Galería.

Una vez seleccionado Galería en el campo Valor se debe colocar la siguiente sentencia textual gal1
De esta manera nos aseguramos que los espacios para la galería sean generados adecuadamente.
En el impreviso caso de que se necesiten más de 3 imágenes, la sentencia debe ser gal2

Editar un producto
Para editar un producto, dentro del panel de administración debemos dirigirnos a Entradas y luego al submenú Todas las entradas.
De esta manera listaremos todas las entradas. Podemos utilizar el buscador para encontrarlas.
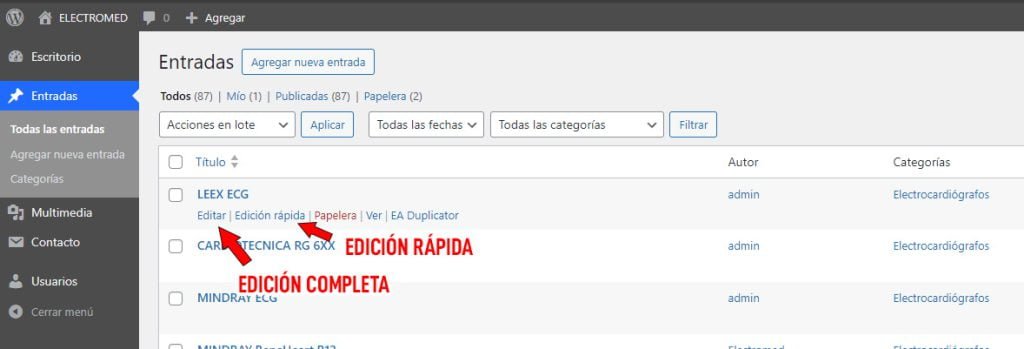
Al pasar el mouse por encima de la entrada tendremos dos opciones. Editar entrada o Edición rápida.


Utilizando la opción editar, se ingresará al panel del producto desde donde se podrán editar todas las opciones al igual que crear un post.
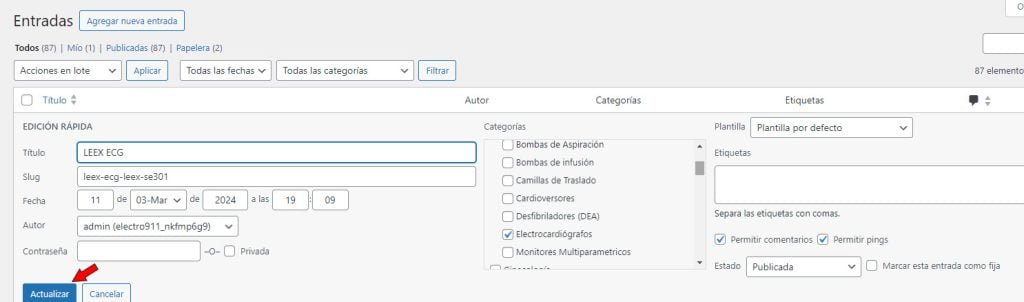
Si se utiliza la opción de Edición rápida, se podrán editar algunas opciones sin cambiar la pantalla, como las categorías, el título, el url, etc, pero no el contenido principal del mismo. Al finalizar las ediciones, se debe hacer clic en el botón Actualizar.

Funcionamiento de las categorías
Las categorías ayudan a organizar los productos dentro del sitio, por lo cual es fundamental su correcta utilización.
Las mismas están organizadas en categoría padre y categoría hijo. Ej: Terapia intensiva (padre) > Respiradores (hijo).

Para poder mostrar un producto dentro de los distintos carrouseles de productos destacados, por ejemplo en la página principal, se le debe seleccionar esta categoría “Destacados”.
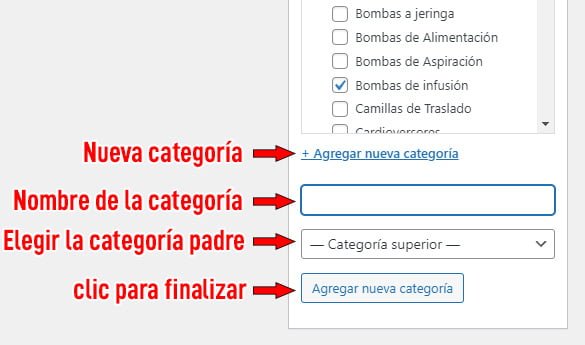
Para agregar una categoría nueva, se puede hacer desde la misma entrada abajo del listado de la misma.
Se debe hacer clic en agregar nueva categoría, se desplegará el menú donde se escribe el nombre de la categoría, y si tiene una categoría padre, se debe seleccionar del listado, finalmente hacer clic para finalizar.
Una vez creada, la página de la misma se creará automáticamente.

Insertar una imagen de reemplazo (placeholder)
Cuando no hay una foto principal para ilustrar el producto, se recomienda poner una imagen de reemplazo (placeholder).
De esta manera se mantiene la integridad visual de las distintas partes del sitio donde se muestran productos.
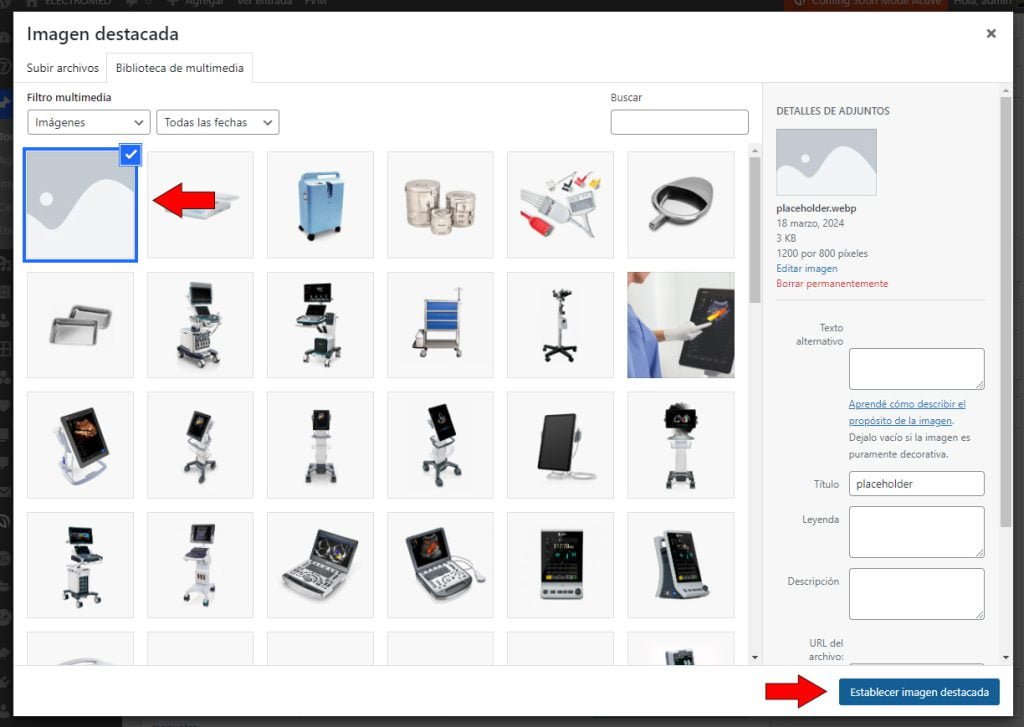
De la misma manera que agregamos una imagen principal, agregamos el placeholder.
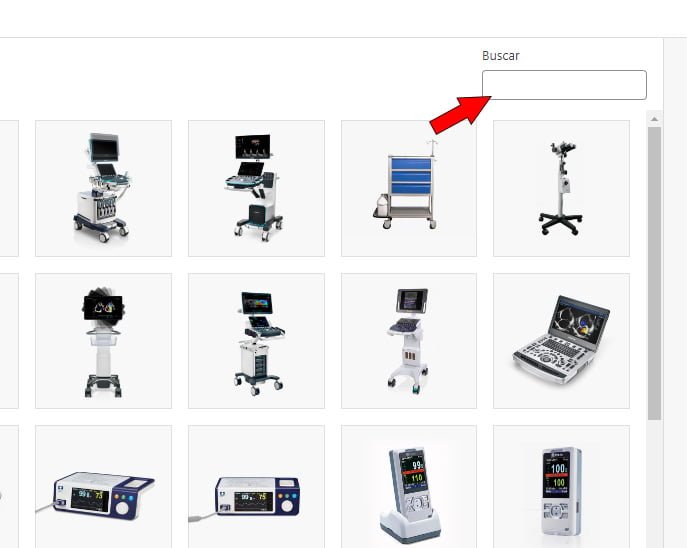
Una vez que se hace clic en el botón de agregar imagen principal y nos abre la biblioteca de medios, usamos el buscador para encontrar la imagen, escribiendo placeholder (si se empieza a escribir con las primeras letras ya nos la va a mostrar).
Una vez seleccionada la establecemos como imagen destacada con el botón de la esquina inferior derecha.


De esta manera eliminamos espacios en blanco indeseados dentro de la página.
Si se desea el cliente eventualmente podrá reemplazar dicha imagen por una afin a la empresa